Exemple HTML si JavaScript
1. HTML
Documentul Firstpage.htm
<HTML>
<HEAD>
<TITLE>Exemplu 1 de pagina HTML</TITLE>
</HEAD>
<BODY>
<H1>Acesta este un titlu de <EM>"nivel 1"</EM> .</H1>
Notati ca "nivel 1" a fost incadrat in tag-ul EM. Se poate folosi si tag-ul <I> I pentru scrisul cursiv</I>.<P>
Paragraful anterior l-am terminat prin tag-ul <B>P</B>. Accentuarea lui P s-a facut cu tag-ul B dar poate fi utilizat si tag-ul <STRONG>STRONG</STRONG>. Vom
termina acest paragraf printr-o linie orizontala.
<HR>
Alte niveluri de titlu.<P>
<H2><CENTER>Nivel 2</CENTER></H2>
Titlul anterior a fost scris cu tag-ul CENTER.
<H2><TEXTAREA id=TEXTAREA1 name=TEXTAREA1 style="HEIGHT: 33px; WIDTH: 303px">This is the first sentence.
The secound sentence. Inca o fraza.
The third sentence.
An outher sentence.
</TEXTAREA> </H2>
<H3>Nivel 3</H3>
<H4>Nivel 4</H4>
<H5>Nivel 5</H5>
<H6>Nivel 6</H6>
<HR>
Sa vedem si alte tag-uri HTML.<P>
Apasa <A href="STILURI.HTM">Aici</A> pentru a afisa pagina care exemplifica stiluri de scriere.<BR>
Apasa <A href="LISte.HTM">Aici</A> pentru a afisa pagina care exemplifica liste.<BR>
Apasa <A href="IMAGINI.HTM">Aici</A> pentru a afisa pagina care exemplifica includerea culorilor si imaginilor.<BR>
Apasa <A href="TABLE.HTM">Aici</A> pentru a afisa pagina care exemplifica tabele.<BR>
Apasa <A href="#MyAnchor">Aici</A> pentru a vedea o alta zona a paginei HTML acuale.<BR>
<HR>
<P>Paragraf 1<P>Paragraf 2<P>Paragraf 3<P>Paragraf 4<P>Paragraf 5<P>Paragraf 6<P>Paragraf 7<P>Paragraf 8<P>Paragraf 9<P>Paragraf 10
<P>
Aceasta este o <A NAME="MyAnchor"><B>Ancora</B></A> pentru legatura in aceeasi pagina HTML.</P>
</BODY>
</HTML>

Documentul Stiluri
<HTML>
<HEAD>
<TITLE> Stiluri de caractere </TITLE>
</HEAD>
<BODY>
<H2> <CENTER>Stiluri de caractere</CENTER></H2>
<HR Size=5>
<B> Acesta este un text ingrosat. </B><BR>
<I> Acesta este un text cursiv. </I><BR>
<U> Acesta este un text subliniat. </U><BR>
<HR Size=10 Width="100%">
<EM>Text accentuat</EM>
<STRONG>Text puternic accentuat </STRONG>
<CODE>Text obisnuit</CODE><BR>
<BR><CITE>Un citat</CITE>
<BR><BLOCKQUOTE>Un citat mai lung.</BLOCKQUOTE>
<P>Pagina realizata de :
<ADDRESS><B>Petre Bazavan</B><BR>Universitatea din Craiova, Facultatea de Matematica-Informatica, Departamentul de Informatica<BR>
E-mail : <A href="mailto:bazavan@yahoo.com">adresamea@yahoo.com</A>
</ADDRESS>
</BODY>
</HTML>

Documentul Liste
<HTML>
<HEAD>
<TITLE> Crearea Listelor </TITLE>
</HEAD>
<BODY>
<H1> <CENTER>Tipuri de liste</CENTER></H1>
<HR Size=5>
<H2>Liste neordonate</H2>
<UL>
<LI> Primul element.
<LI> Al doilea element.
<LI> Al treilea element.
</UL>
<HR Size=5>
<H2>Liste ordonate </H2>
<H3>Liste ordonate (folosind numere)</H3>
<OL>
<LI>Elementul 1
<LI>Elementul 2
<LI>Elementul 3
</OL>
<H3>Liste ordonate (folosind litere)</H3>
<OL TYPE=a>
<LI>Elementul 1
<LI>Elementul 2
<LI>Elementul 3
</OL>
<H3>Liste ordonate (folosind numerotarea romana)</H3>
<OL TYPE=i>
<LI>Elementul 1
<LI>Elementul 2
<LI>Elementul 3
</OL>
<HR Size=5>
<H2>Liste de definitii</H2>
<DL>
<DT> <B>Termenul 1 </B>
<DD> Definitia 1
<DT> <B>Termenul 2 </B>
<DD> Definitia 2
</DL>
<HR Size=5>
<H2>Liste imbricate</H2>
<P>
<H2 ALIGN="center"> Test grila</H2>
<P>
<OL>
<LI> In ce an a avut loc batalia de la Calugareni ?
<OL TYPE=a>
<LI>1475
<LI>1595
<LI>Nu stiu
</OL>
<LI> Nu-i asa ca Mihai Viteazu a decedat in 1601 ?
<OL TYPE=a>
<LI>Da
<LI>Nu
<LI>Mihai Vitezu nu a existat.
</OL>
</OL>
</BODY>
</HTML>

Documentul Imagini
<HTML>
<HEAD>
<TITLE>Utilizare imagini si culori</TITLE>
</HEAD>
<BODY BGCOLOR=#77EEDD TEXT=#FF00EE>
<H2><CENTER>Culori si imagini</CENTER></H2>
<H3>Top</H3>
<IMG SRC="Fig1.Gif" ALIGN=TOP>This is the Top.<HR>
<H3>Middle</H3>
<IMG SRC="Fig1.Gif" ALIGN=MIDdLE>This is the Middle.<HR>
<H3>Bottom</H3>
<IMG SRC="Fig1.Gif" ALIGN=BOTTOM>This is the Bottom.<HR>
<P> </P>
</BODY>
</HTML>

Documentul Table
<HTML>
<HEAD>
<TITLE>Tabele</TITLE>
</HEAD>
<BODY>
<H2><CENTER>Tabele Html</CENTER></H2>
<BR>
<CAPTION>Un tabel care contine doar text</CAPTION>
<TABLE BORDER>
<TR>
<TH></TH>
<TH>Coloana A</TH>
<TH>Coloana B</TD>
<TH>Coloana C</TH>
</TR>
<TR>
<TH>Linia 1</TH>
<TH>Elementul A1</TH>
<TH>Elementul B1</TD>
<TH>Elementul C1</TH>
</TR>
<TR>
<TH>Lina 2</TH>
<TH>Elementul A2</TH>
<TH>Elementul B2</TD>
<TH>Elementul C2</TH>
</TR>
<TR>
<TH>Lina 3</TH>
<TH>Elementul A3</TH>
<TH>Elementul B3</TD>
<TH>Elementul C3</TH>
</TR>
</TABLE>
<BR>
<TABLE BORDER>
<CAPTATION > Tabel cu numere de telefon </CAPTATION>
<TR>
<TH> Nume</TH>
<TH> Telefon</TH>
</TR>
<TR>
<TD> Popescu Mihai</TD>
<TD> 123456</TD>
</TR>
<TR>
<TD> Georgescu Aurel</TD>
<TD> 414346</TD>
</TR>
</TABLE>
<H3>In tabele se pot introduce atat texte cat si imagini</H3>
<CAPTION>Tabel cu text si imagini</CAPTION>
<TABLE BORDER=3>
<TR>
<TD><IMG SRC="Fig1.Gif"></TD>
<TD><IMG SRC="Fig2.Gif" ALIGN=MIDDLE>Text si imagini.</TD>
<TD>Text simplu</TD>
</TR>
<TR>
<TD>Text.</TD>
<TD><CENTER><IMG SRC="Fig1.Gif"></CENTER></TD>
<TD>Un alt text</TD>
</TR>
<TR>
<TD><IMG SRC="Fig2.Gif"></TD>
<TD><CENTER>Text oarecare</CENTER></TD>
<TD><IMG SRC="Fig2.Gif"></TD>
</TR>
</TABLE>
</BODY>
</HTML>
Documentul Dialog
<HTML>
<HEAD>
<TITLE> Casute dialog </TITLE>
</HEAD>
<BODY BGCOLOR=#99AABB>
<FORM METHOD = GET ACTION = "/cgi-bin/query">
<H2><CENTER>Casute de dialog</CENTER></H2>
<B>Nume :</B>
<Input Type="text" Size=30 Maxlength=30 Name="nume">
<BR>
<B>Prenume :</B>
<Input Type="text" Size=20 Maxlength=20 Name="prenume">
<BR>
<B>Adresa :</B>
<Input Type="text" Size=50 Maxlength=50 Name="adresa">
<BR>
<B>E-mail :</B>
<Input Type="text" Size=20 Maxlength=20 Name="email">
<BR><BR>
<B>Scurt CV : </B>
<BR>
<Textarea Cols=30 Rows=5>Introduceti aici un scurt CV.</Textarea>
<BR><BR>
<TEXTAREA id=TEXTAREA1 name=TEXTAREA1 style="HEIGHT: 33px; WIDTH: 303px">This is the first sentence. The secound sentence. Inca o fraza. The third sentence. An outher sentence.
</TEXTAREA>
<BR><BR>
<B>Lista Popup : </B>
<SELECT NAME = "Popup">
<OPTION SELECTED>
Posibilitatea 1
<OPTION>
Posibilitatea 2
<OPTION>
Posibilitatea 3
</SELECT>
<BR><BR>
<B> Aveti cunostinte de Html ?</B><BR>
<Input Type="radio" Name="intrebare1" Value="a" Checked>Foarte bune <BR>
<Input Type="radio" Name="intrebare1" Value="b">Bune <BR>
<Input Type="radio" Name="intrebare1" Value="c">Satisfacatoare <BR>
<Input Type="radio" Name="intrebare1" Value="d">Deloc <BR>
<BR><BR>
<Input Type="submit" Value="Trimite"><Input Type="reset" Value="Anuleaza">
</BODY>
</HTML>
2. JavaScript
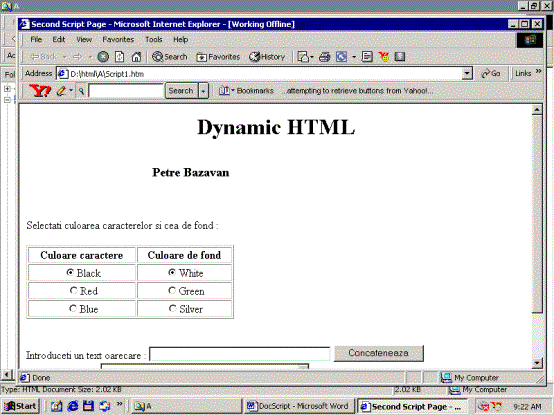
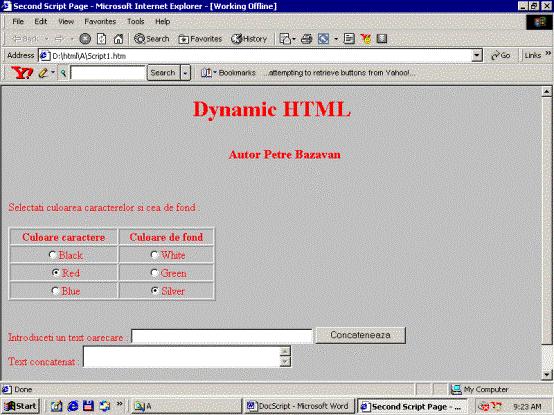
Documentul Script1
<HTML>
<HEAD>
<TITLE>First Script Page</TITLE>
<SCRIPT LANGUAGE="JavaScript">
function ChangeColor(color){
switch (color){
case "Black" : window.document.fgColor="Black";break;
case "Red" : window.document.fgColor="Red";break;
case "Blue" : window.document.fgColor="Blue";break;
case "Green" : window.document.bgColor="Green";break;
case "Silver" : window.document.bgColor="Silver";break;
case "White" : window.document.bgColor="White";break;
}
}
function concat(){
with (document.DataEntry){
NewText.value=NewText.value+TextInput.value
}
}
</SCRIPT>
</HEAD>
<BODY>
<H1><CENTER>Dynamic HTML</CENTER></H1>
<BR>
<H3 COLOR="red"><CENTER><MARQUEE WIDTH=50% LOOP=INFINITE>Autor Petre Bazavan</MARQUEE></CENTER></H1>
<FORM NAME = "DataEntry">
<BR><BR>
Selectati culoarea caracterelor si cea de fond :
<BR><BR>
<TABLE WIDTH=300 BORDER=1>
<TR>
<TH><CENTER>Culoare caractere</CENTER></TH>
<TH><CENTER>Culoare de fond</CENTER></TH>
<TR>
<TD><CENTER><INPUT TYPE="radio" NAME="Radio1" VALUE="Red" CHECKED ONCLICK=ChangeColor("Black")>Black</CENTER></TD>
<TD><CENTER><INPUT TYPE="radio" NAME="Radio2" VALUE="Green" CHECKED ONCLICK=ChangeColor("White")>White</CENTER></TD>
<TR>
<TD><CENTER><INPUT TYPE="radio" NAME="Radio1" VALUE="Red" ONCLICK=ChangeColor("Red")>Red</CENTER></TD>
<TD><CENTER><INPUT TYPE="radio" NAME="Radio2" VALUE="Green" ONCLICK=ChangeColor("Green")>Green</CENTER></TD>
<TR>
<TD><CENTER><INPUT TYPE="radio" NAME="Radio1" VALUE="Blue" ONCLICK=ChangeColor("Blue")>Blue</CENTER></TD>
<TD><CENTER><INPUT TYPE="radio" NAME="Radio2" VALUE="Silver" ONCLICK=ChangeColor("Silver")>Silver</CENTER></TD>
</TABLE>
<BR><BR>
Introduceti un text oarecare : <INPUT TYPE="text" Value="" NAME="TextInput" SIZE=40%>
<INPUT TYPE = "button" NAME = "SUMA" Value = "Concateneaza" SIZE = 15 ONCLICK = "concat()">
<BR>
Text concatenat : <TEXTAREA id=TEXT NAME="NewText" STYLE="HEIGHT: 33px; WIDTH: 303px">
</TEXTAREA>
<BR><BR>
<INPUT Type="reset" Value="Anuleaza" id=reset name=reset>
</FORM>
</BODY>
</HTML>


Documentul Script2
<HTML>
<HEAD>
<TITLE>Entry Forms</TITLE>
<SCRIPT LANGUAGE = "JavaScript">
function calculeaza(){
total=0;
with (document.DataEntry){
for(i=0;i<4;i++)
switch (i){
case 0 : n=parseFloat(cantCartofi.value);
a=6000*n*1.19;
costCartofi.value=a;
total=total+a;
break;
case 1 : n=parseFloat(cantMere.value);
a=15000*n*1.19;
costMere.value=a;
total=total+a;
break;
case 2 : n=parseFloat(cantPortocale.value);
a=25000*n*1.19;
costPortocale.value=a;
total=total+a;
break;
case 3 : n=parseFloat(cantRosi.value);
a=6000*n*1.19;
costRosi.value=a;
total=total+a;
break;
}
costTotal.value=total;
}
}
</SCRIPT>
</HEAD>
<BODY BGCOLOR = #00FF99>
<H2><CENTER>Exemplu DHTML - magazin virtual</CENTER></H2>
<H3 COLOR="red"><CENTER><MARQUEE WIDTH=50% LOOP=INFINITE>Autor Petre Bazavan</MARQUEE></CENTER></H3>
<FORM NAME = "DataEntry">
<BR>
<TABLE WIDTH=100% BORDER=1>
<TR>
<TH><CENTER>Denumire</CENTER></TH>
<TH><CENTER>U.M.</CENTER></TH>
<TH><CENTER>Pret</CENTER></TH>
<TH><CENTER>Cantitate</CENTER></TH>
<TH><CENTER>Cost - inclusiv TVA</CENTER></TH>
<TR>
<TD><CENTER>Cartofi</CENTER></TD>
<TD><CENTER>Kg</CENTER></TD>
<TD><CENTER>6000</CENTER></TD>
<TD><CENTER><INPUT TYPE="text" NAME = "cantCartofi" VALUE="0" SIZE=5></CENTER></TD>
<TD><CENTER><INPUT TYPE="text" NAME="costCartofi" VALUE=" " SIZE=10></CENTER></TD>
<TR>
<TD><CENTER>Mere</CENTER></TD>
<TD><CENTER>Kg</CENTER></TD>
<TD><CENTER>15000</CENTER></TD>
<TD><CENTER><INPUT TYPE="text" NAME = "cantMere" VALUE="0" SIZE=5></CENTER></TD>
<TD><CENTER><INPUT TYPE="text" NAME="costMere" VALUE=" " SIZE=10></CENTER></TD>
<TR>
<TD><CENTER>Portocale</CENTER></TD>
<TD><CENTER>Kg</CENTER></TD>
<TD><CENTER>25000</CENTER></TD>
<TD><CENTER><INPUT TYPE="text" NAME = "cantPortocale" VALUE="0" SIZE=5></CENTER></TD>
<TD><CENTER><INPUT TYPE="text" NAME="costPortocale" VALUE=" " SIZE=10></CENTER></TD>
<TR>
<TD><CENTER>Rosi</CENTER></TD>
<TD><CENTER>Kg</CENTER></TD>
<TD><CENTER>30000</CENTER></TD>
<TD><CENTER><INPUT TYPE="text" NAME = "cantRosi" VALUE="0" SIZE=5></CENTER></TD>
<TD><CENTER><INPUT TYPE="text" NAME="costRosi" VALUE=" " SIZE=10></CENTER></TD>
<TR>
<TD><INPUT TYPE="hidden"></TD>
<TD><INPUT TYPE="hidden"></TD>
<TD><INPUT TYPE="hidden"></TD>
<TD ALIGN=right><B>Total : </B></TD>
<TD><CENTER><INPUT TYPE="text" NAME="costTotal" VALUE=" " SIZE=10></CENTER></TD>
</TABLE>
<BR><BR>
<INPUT TYPE = "button" NAME = "Cost" Value = "Calculeaza" SIZE = 15 ONCLICK = "calculeaza()">
<INPUT Type="reset" Value="Anuleaza" id=reset name=resetButton>
</FORM>
</BODY>
</HTML>
